Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
В этой статье я покажу несколько способов добавления css класса элементам в тильда.
Данный пример простой, просто нужно скопировать код на страницу, а ссылку из скрипта вставить в кнопку.
Кнопка отправляет форму, которая находится в 1-м зеро блоке с ней.
Пример 1
Первым рассмотрим стандартный способ, он работает в Zero block


Инструкция
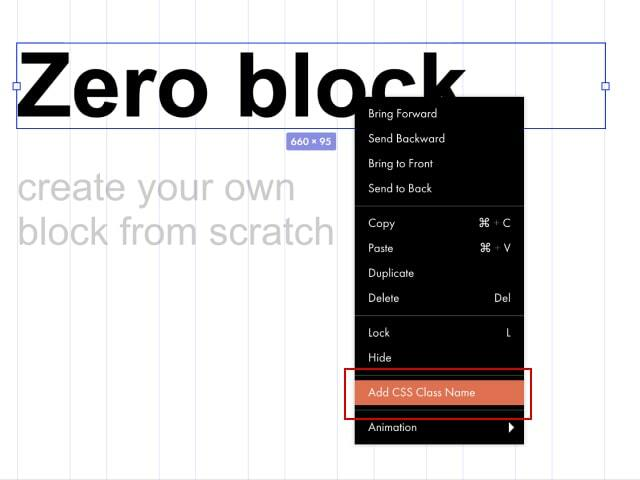
- Кликаем в Zero блоке на любой элемент правой кнопкой мыши (это вызовет контекстное меню, как на изображении №1)
- Выбираем пункт “Add CSS Class Name”
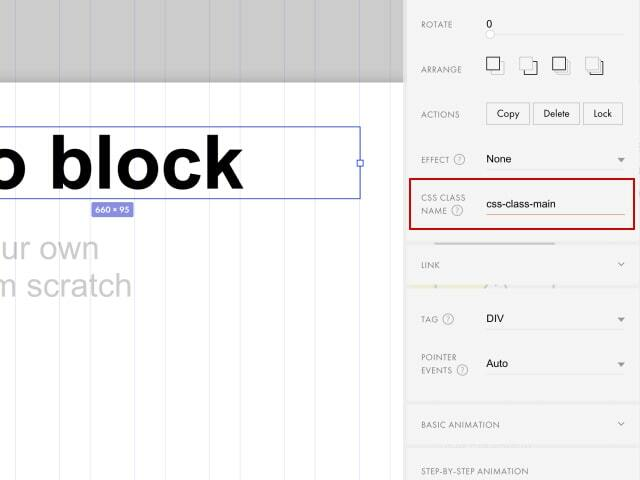
- В открывшемся окне настроек справа, выбираем поле “CSS CLASS”
- Пишем своё значение
CSS класс указывать без точки, как показано на изображении №2.
Данным способом можно присвоить 1 класс.
Пример 2
Второй способ несложный, добавим класс с помощью скрипта, так же к элементу в Zero блоке.
Инструкция
- Выполняем действие из примера №1 (присвойте элементу класс стандартным способом, например css-class-main
- Создаём блок T123 и добавляем в него код
- В первую часть (где указан css-class-main) впишите своё значение из п.1, во вторую часть (где указан new-class впишите класс, который хотите добавить этому элементу.
Если необходимо присвоить несколько классов, то просто впишите их через пробел, без запятых и точек, например new-class new-class-second
Помните, что элементы zero блока создают дочерний элемент с классом tn-atom. Поэтому, когда вы пишите стили для них, используйте конструкцию вида .new-class .tn-atom {/*ваш код css*/}.
Пример 3
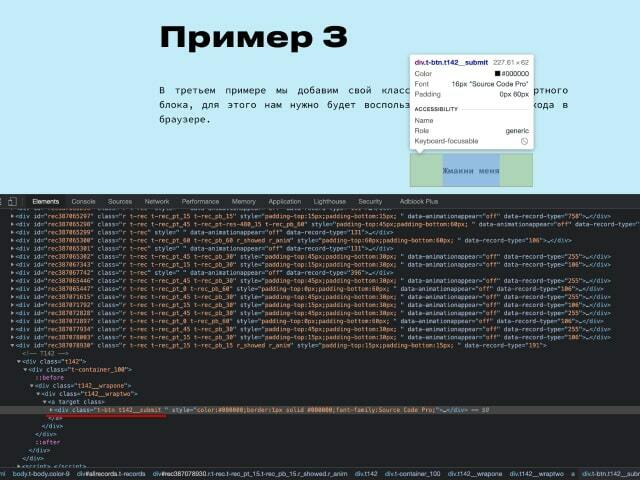
В третьем примере мы добавим свой класс элементу из стандартного блока, для этого нам нужно будет воспользоваться инспектором кода в браузере.
Я написал стили для данной кнопки, кликните по ней и они применятся.


Инструкция
- На опубликованной странице открываете инспектор кода
- Выбираете на странице элемент, которому хотите присвоить css класс, как на изображении №1
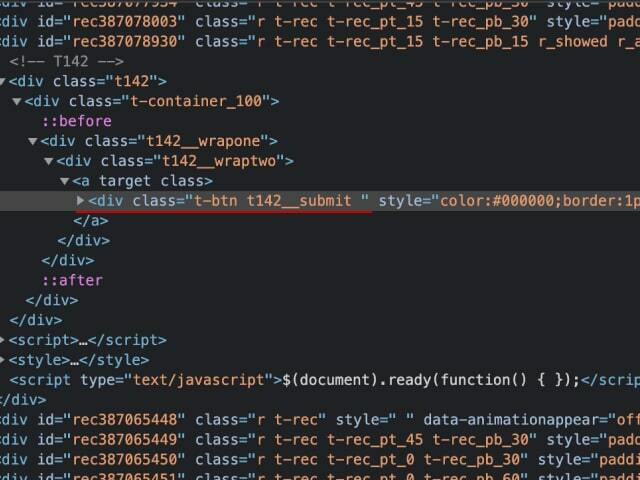
- Копируете его класс (изображение №2, класс кнопки .t142__submit)
- Добавляете его в первую часть скрипта
Код примера
<script>
//один класс
$('.css-class-main').addClass('new-class');
</script>
<script>
//Несколько классов
$('.css-class-main').addClass('new-class new-class-second');
</script>
<script>
//Стандартный блок
$('.t142__submit').addClass('new-class new-class-second');
</script>