Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
В данной статье я расскажу, как реализовать многоуровневое меню в Tilda, с помощью Zero block и небольшого кода. В данное меню вы можете добавлять сколько угодно уровней, в примере я использовал 3 уровня вложенности. Сам пример вверху страницы.
Инструкция по установке
Шаг 1
- Создаём Zero block с той высотой, которой будет ваша шапка меню (в примере 80px на десктопе, 60px на мобильных);
- Ставим логотип, нужную информацию;
- Создаем кнопку открытия (можете использовать картинку, shape или кнопку, в моем примере кнопка без текста, поверх лежат 3 shape по 2px высотой и pointer events:none);

- Создаем shape, который будет фоном первого уровня меню;
- Создаем ссылки меню;
- Перемещаем shape за область видимости window контейнера;
В примере ширина меню 400px, соответственно я убрал shape на -400px, кнопки выровнял относительно него. - Присваиваем shape css class nav-block ;
Шаг 1
Настраиваем пошаговую анимацию:
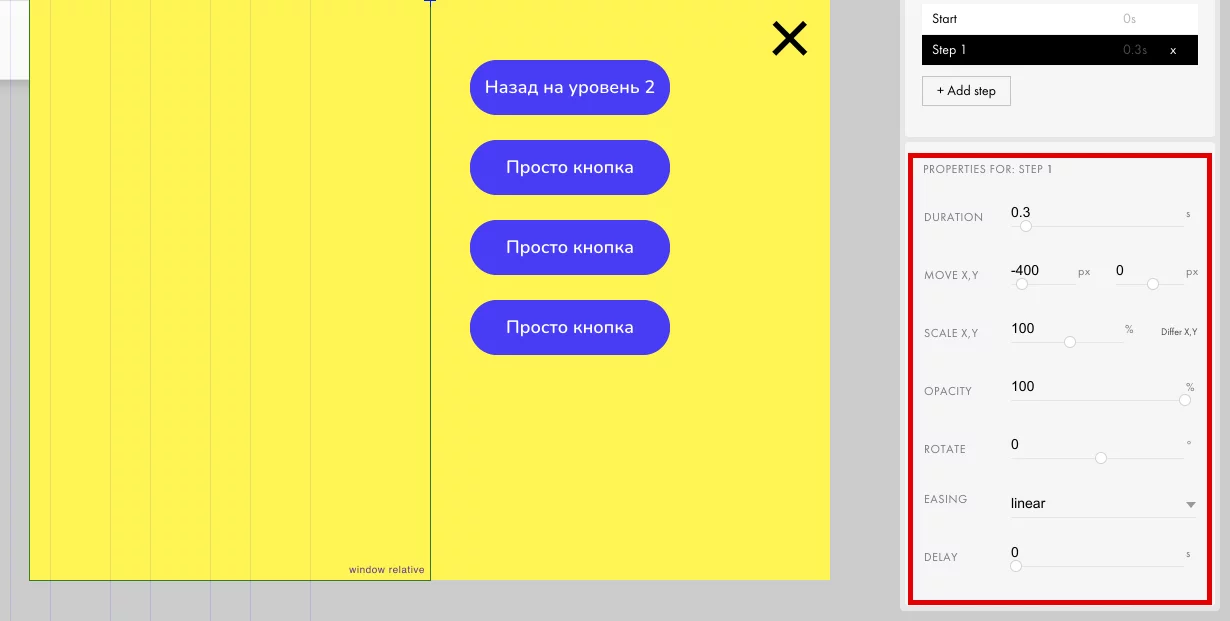
- Анимация по клику для shape и пунктов меню;
- Триггер – кнопка открытия меню;
- Выставляете время анимации (в примере 0.3с);
- Выбираете параметр “движение по оси X”;
- Ставите значение -400px;
Наше меню находится на – 400px, соответственно кликом, мы должны переместить его на 400px в область видимости.
Для пунктов меню и фона параметры анимации одинаковые и один и тот же триггер – кнопка открытия меню.

Создаем второй уровень:
- Копируем shape и кнопки, чтобы сохранились значения анимации;
- В триггер анимации ставим:
- Пункт меню первого уровня, который ведет на второй уровень.

Шаг 2
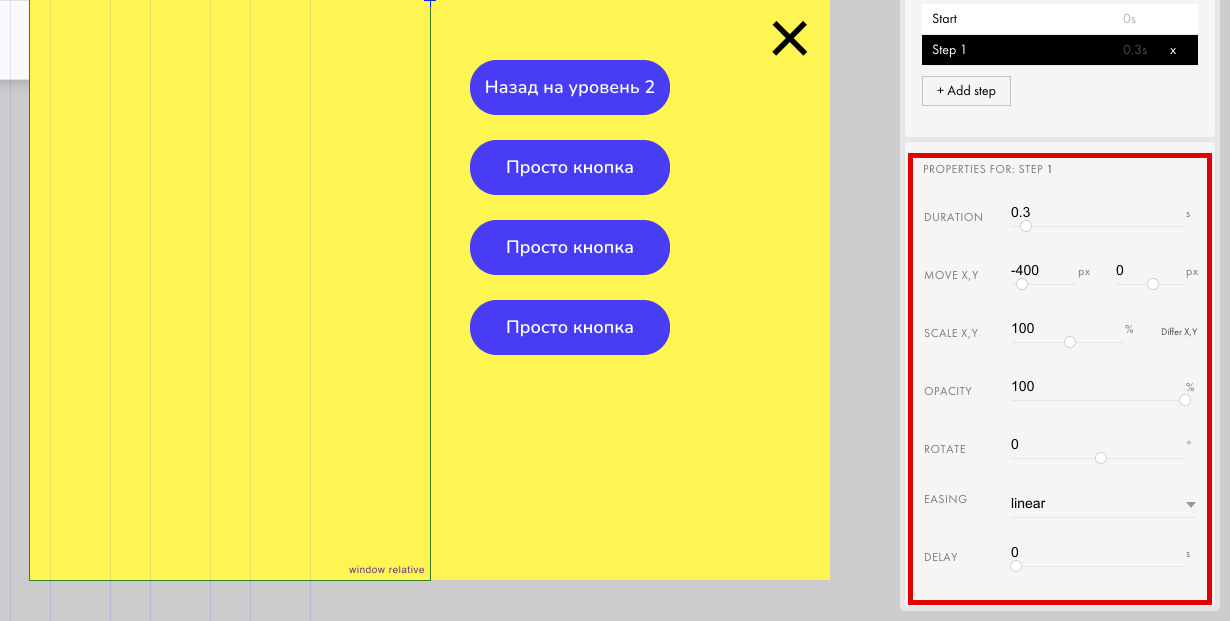
Настраиваем пошаговую анимацию:
- Анимация по клику для shape и пунктов меню;
- Триггер – кнопка открытия меню;
- Выставляете время анимации (в примере 0.3с);
- Выбираете параметр “движение по оси X”;
- Ставите значение -400px;
Наше меню находится на – 400px, соответственно кликом, мы должны переместить его на 400px в область видимости.
Для пунктов меню и фона параметры анимации одинаковые и один и тот же триггер – кнопка открытия меню.

Шаг 3
Создаем второй уровень:
- Копируем shape и кнопки, чтобы сохранились значения анимации;
- В триггер анимации ставим:
- Пункт меню первого уровня, который ведет на второй уровень.
Шаг 4
Создаем третий уровень по аналогии со вторым:
- Копируем shape и кнопки, чтобы сохранились значения анимации;
- В триггер анимации ставим:
2.1. Пункт меню второго уровня, который ведет на второй уровень. - Создаем кнопку назад, которая закроет данный слой, чтобы вернуться в предыдущее меню.
- Цепляем эту кнопку триггером для слоя и остальных пунктов меню данного уровня.
Таким образом вы можете делать хоть по 10 слоев вложенности для каждого пункта меню.
Шаг 5
Создаем кнопку закрытия меню:
- Добавляем иконку закрытия;
- Добавляем ее, как триггер в анимацию, для всех слоев и объектов, а так же для самой себя (т.е. она так же скрывается по нажатию на саму себя);
- Кнопку ставим на верхний слой.
Шаг 6
Создаем слой затемнения, при клике на который меню закроется:
- Добавляем shape;
- Прозрачность 50%;
- Ставим ширину 100% по window container;
- Убираем его вверх, ставим над шапкой, задаем высоту 1280px;
- В слоях ставим его под меню 1-го уровня;
- Добавляем его, как триггер анимации ко всем слоям, а так же на самого себя
- Присваиваем ему css class nav-block ;
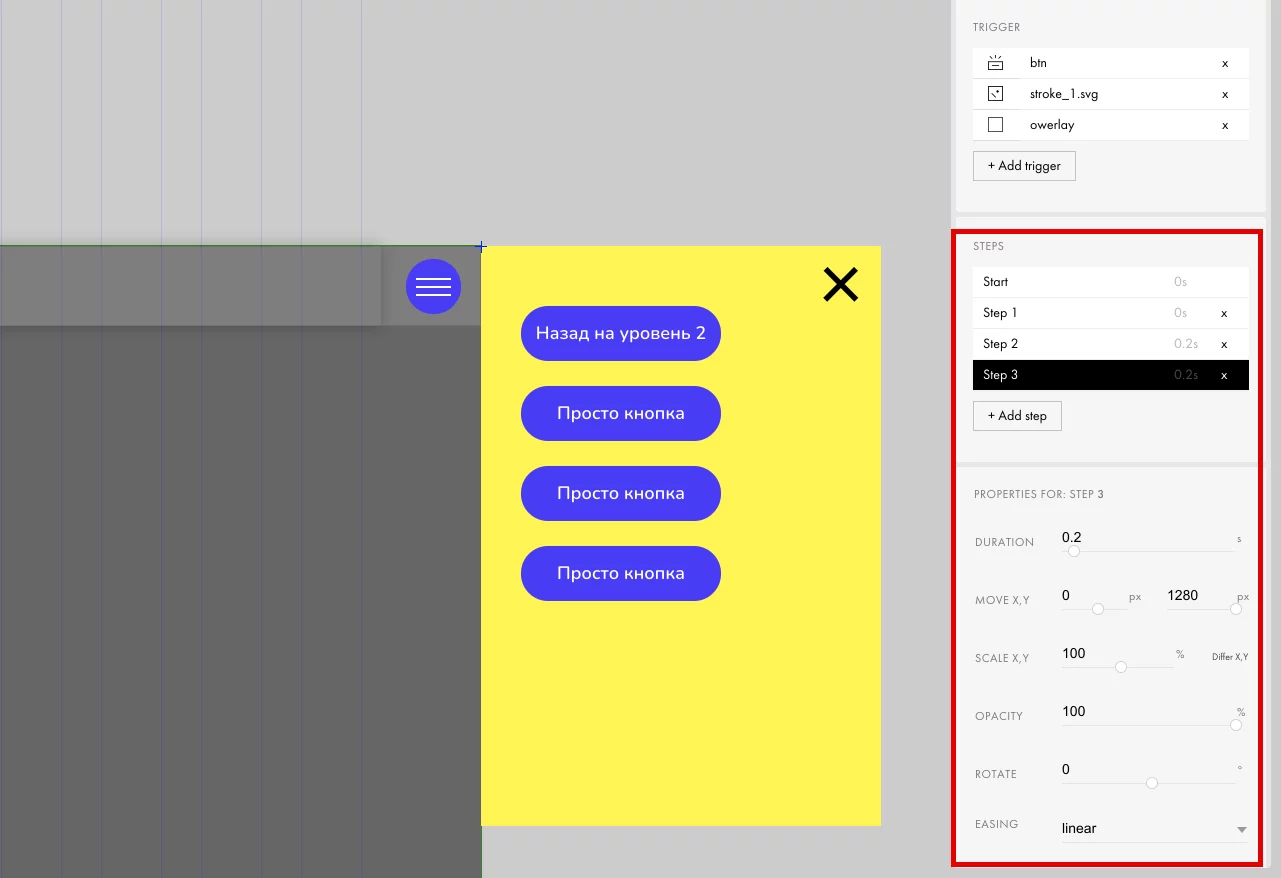
Анимация слоя затемнения:
- Первый шаг:
- 0с
- Движение по оси Y на 1280px
- Прозрачность 0
- Второй шаг:
- 0.2c
- Предыдущие параметры остаются (т.е. мы заменили только время):
- Третий шаг:
Все предыдущие параметры оставляем, меняем только непрозрачность на 100%.
Т.е. у вас получится 3 шага анимации, первый 0 сек, остальные по 0.2 сек.

Сверим триггеры анимации
Ниже скриншоты с триггерами слоев меню, в целом, там ничего сложного, просто выставляйте их по логике, при нажатии на какую кнопку у вас должен скрываться или появляться тот или иной блок или слой.
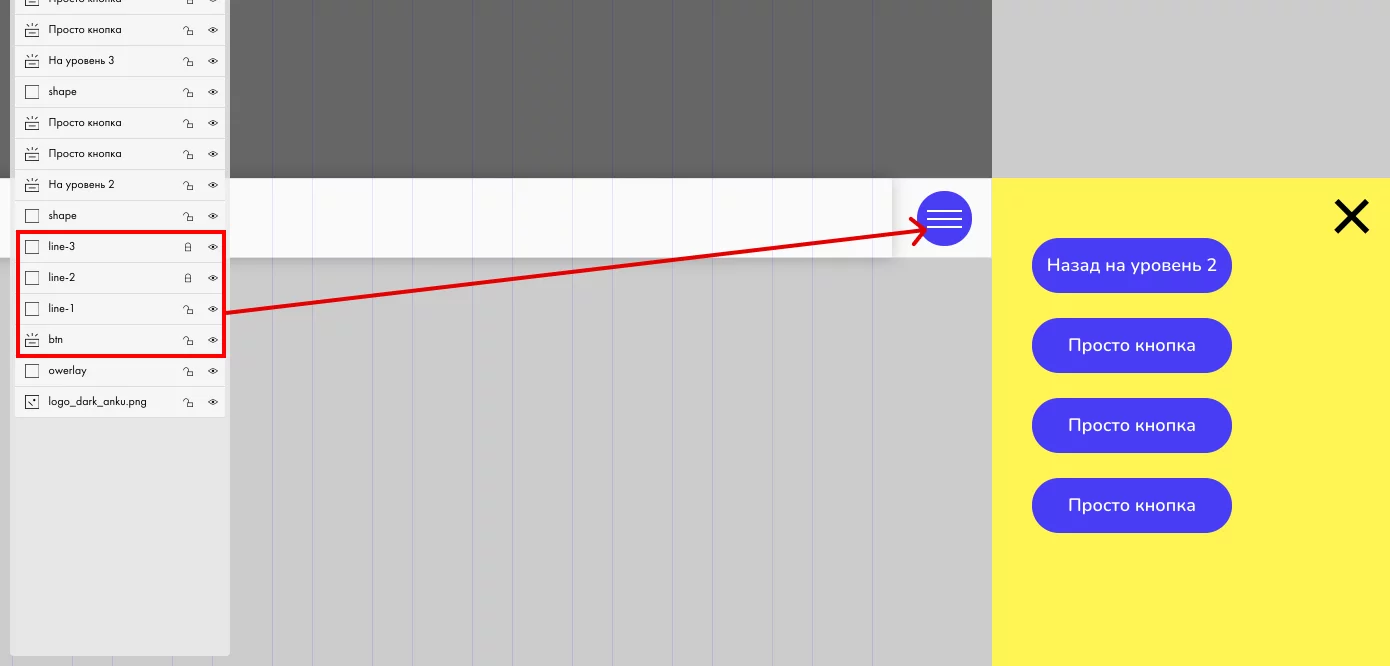
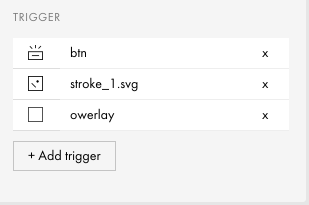
Список триггеров для 1го уровня меню

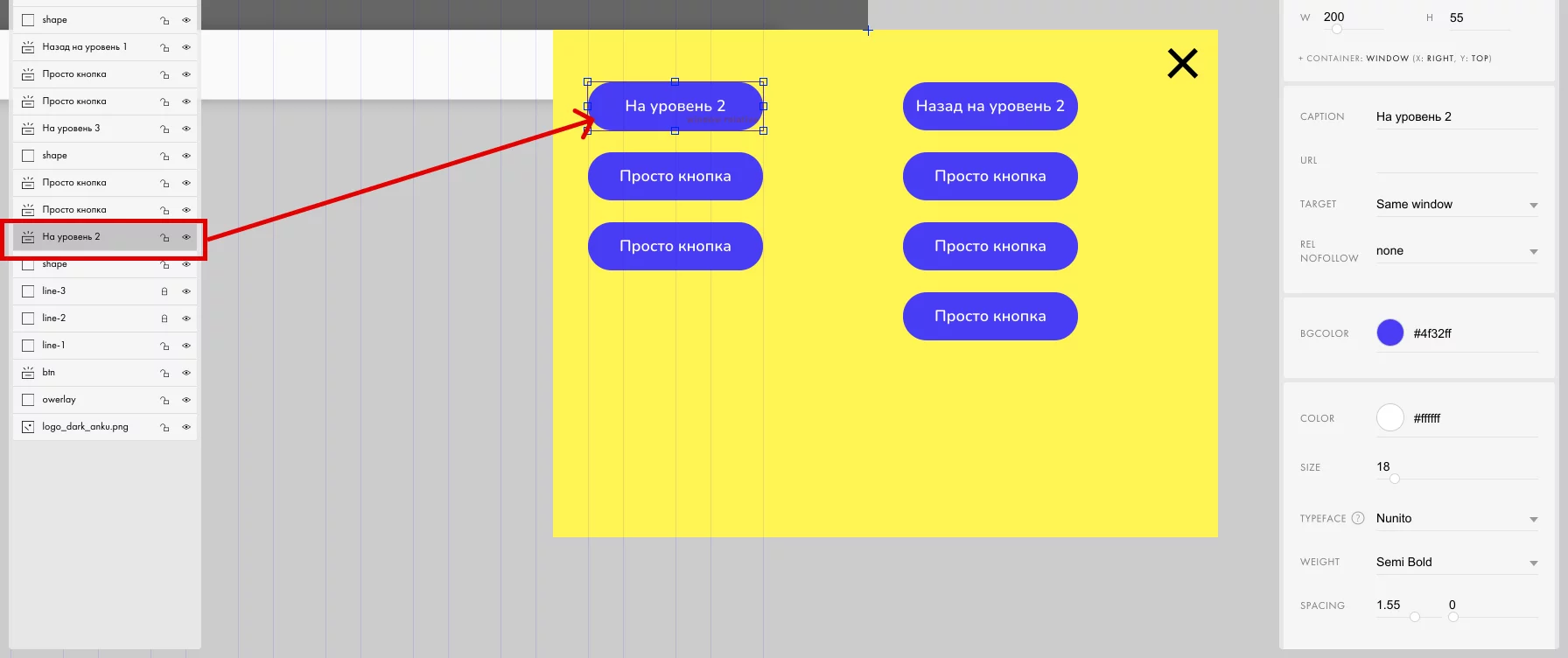
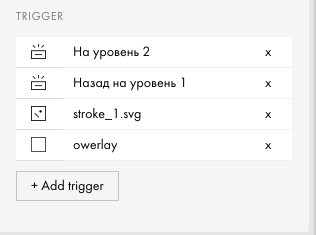
Список триггеров для 2го уровня меню

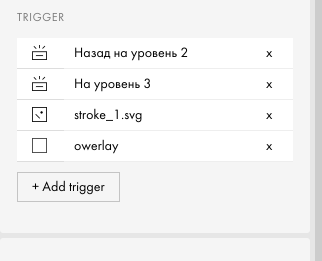
Список триггеров для 3го уровня меню

<!-- многоуровневое меню в tilda | anku.im/blog/multilevel-nav-on-zero-block-tilda -->
<style>
/*замените id вашего zero block*/
#rec294601786 {
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
}
.nav-block {
height:100vh!important;
}
</style>