В этой статье я расскажу, как сделать динамическое меню для Tilda. Чтобы добавить пункты, не надо каждый раз заходить на страницу и вставлять их руками. Поскольку единственный динамический блок – это “потоки”, меню сделано на его основе, пункты будут добавляться через добавление записей в поток. Через данное меню удобно реализовывать блог, портфолио или каталог. Навигация спрятана в Popup и не занимает места на странице. Идея пришла в голову, когда читал блог Tilda, дизайн взял оттуда же.
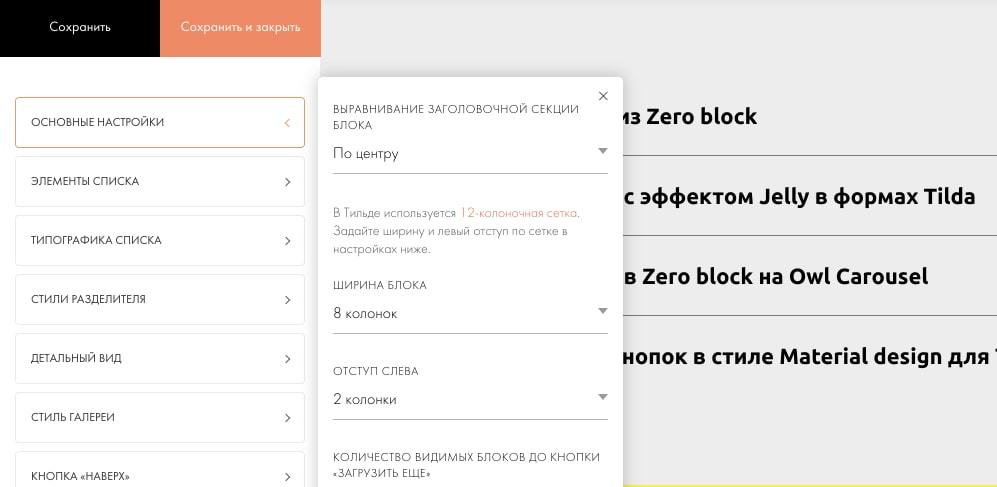
Для начала нам нужно подключить “потоки” к нашему сайту. После чего на новой странице или в header, да хоть в footer, создать блок FD101, подключить в него нужный поток, настроить внешний вид. В примере я задал ширину 8 колонок и подключил поток с записями блога. Отступы снизу и сверху 0, чтобы убрать лишнюю прокрутку.

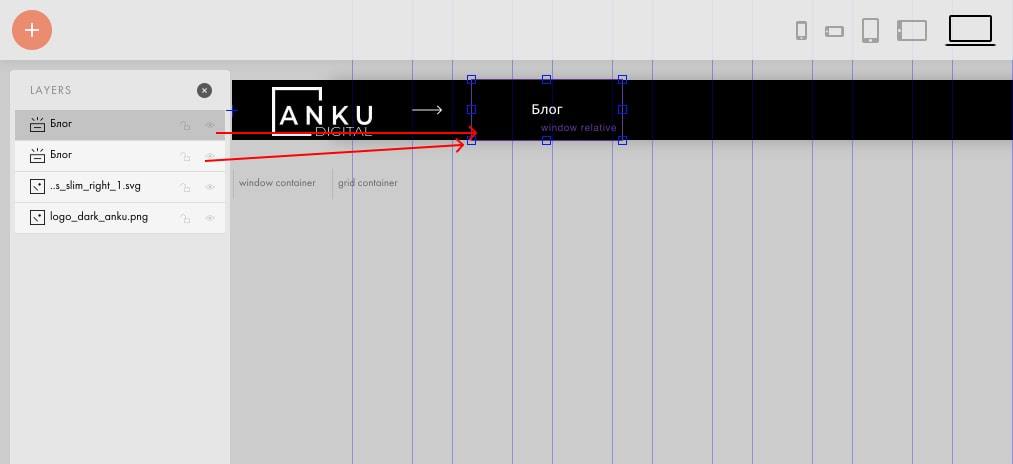
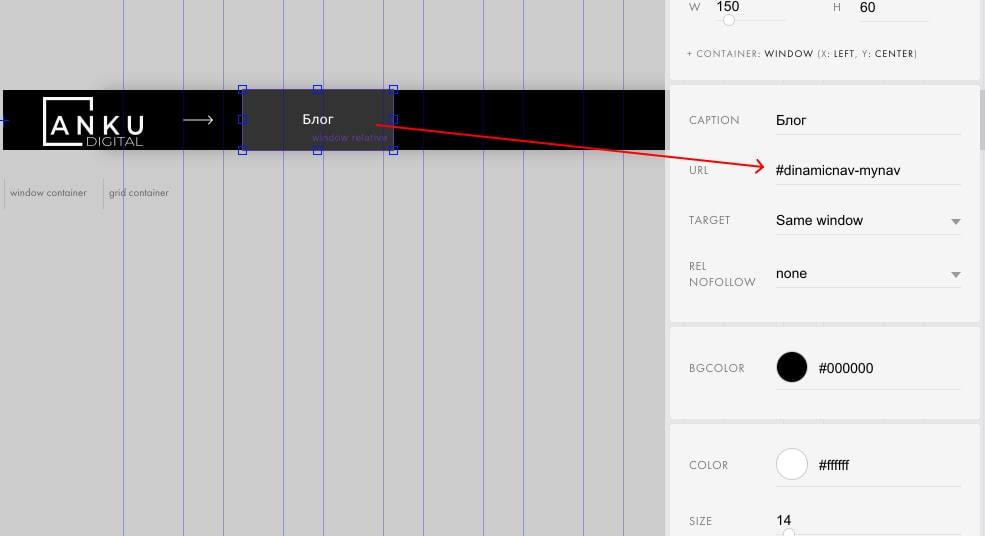
Далее создаем Zero block, задаем высоту 60px, добавляем логотип, стрелочку, все что вам надо, ну и самое главное – 2 кнопки, адаптируем всё это дело. Задаем кнопкам одинаковый размер. В примере высота 60px. Нижняя кнопка в цвет фона нашего меню (FD101), верхняя в цвет фона шапки (Zero block). Присваиваем верхней кнопке css класс OpenDinamicNav, нижней CloseDinamicNav.

Создаем блок popup BF503, отчищаем от контента, в настройки не пригодятся. Задаём ссылку открытия popup окна, копируем и вставляем в верхнюю кнопку в zero block.

Создайте блок T123, вставьте в него куски кода из примера (разделил на 3 части, чтобы было удобнее работать). Замените id блоков на свои. Следите за комментариями в коде, чтобы не допустить ошибок.
Скрипт динамического меню для Tilda
<script>
//dinamic nav for tilda by anku.im
$(document).ready(function() {
var NavContentID = '#rec216845595'; //id блока FD101
var NavWrapperID = '#rec203801727'; //id PopUp окна BF503
var HeaderID = '#rec203791801'; //id zero block
var OpenDinamicNav = '.OpenDinamicNav';
var CloseDinamicNav = '.CloseDinamicNav';
$(HeaderID).addClass('DinamicNavHeader');
$(NavContentID).addClass('DinamicNavContent');
$(NavWrapperID).addClass('DinamicNav');
$(NavWrapperID + " .t-popup__container").html($(NavContentID)).parent(".t-popup");
$(OpenDinamicNav).click(function(e) {
e.preventDefault();
setTimeout(function() {
$(NavContentID + ' .t896').trigger('displayChanged');
}, 10);
});
$(CloseDinamicNav).click(function(e) {
e.preventDefault();
t390_closePopup(NavWrapperID.replace(/[^0-9]/gim, ""));
});
$(CloseDinamicNav).hide();
$(OpenDinamicNav).on('click', function() {
$(OpenDinamicNav).hide();
$(CloseDinamicNav).show();
});
$(CloseDinamicNav).on('click', function() {
$(OpenDinamicNav).show();
$(CloseDinamicNav).hide();
});
});
</script>Стили динамического меню для Tilda
<style>
/*style dinamic nav for tilda by anku.im*/
.DinamicNav .t-popup {
transition: all 0.1s !important;
z-index: 999990 !important;
padding: 0 !important;
}
.DinamicNav .t-popup__container {
transform: none !important;
left: 0;
top: 0 !important;
right: 0;
}
.DinamicNav .t-popup__container.t-popup__container-static {
margin: auto !important;
}
.DinamicNav .t-popup__close {
display: none!important;
}
.DinamicNavHeader {
position: absolute; /* чтобы зафиксировать меню при скролле заменить на fixed / без наложения на 1-й блок relative */
width: 100%;
top: 0;
left: 0;
display: block;
z-index: 999999;
}
.DinamicNavContent {
min-height: 100vh;
}
.DinamicNavContent .js-feed-container {
padding: 100px 0 60px 0;
}
</style>Стили кнопок меню для Tilda
Последний блок код копировать не обязательно, т.к. он стилизует кнопки открытия и закрытия меню. В качестве кнопок вы можете использовать 2 любых элемента zero block (текст /. кнопка / картинка / shape), главное присвоить им css классы CloseDinamicNav и OpenDinamicNav.
<style>
.CloseDinamicNav,
.OpenDinamicNav {
cursor: pointer; /*вид курсора*/
}
.OpenDinamicNav .tn-atom { /*стили кнопки открытия меню*/
text-align: left !important; /*текст по левому краю*/
padding: 10px; /*внутренний отступ*/
}
.OpenDinamicNav .tn-atom:after { /*стрелка справа от текста*/
content: ' ';
width: 0;
height: 0;
border-style: solid;
border-width: 4px 4px 0 4px; /*размер бордера - целые значения*/
border-color: #fde51c transparent transparent transparent; /*цвет стрелки - первое значение*/
position: absolute;
top: 30px; /*позиционирование стрелки относительно верха кнопки*/
right: 17px; /*позиционирование стрелки относительно правой стороны кнопки*/
}
.CloseDinamicNav .tn-atom { /*стили кнопки закрытия меню*/
text-align: left !important; /*текст по левому краю*/
padding: 10px; /*внутренний отступ*/
}
.CloseDinamicNav .tn-atom:after,
.CloseDinamicNav .tn-atom:before { /*крестик справа от текста*/
position: absolute;
top: 25px; /*позиционирование крестика относительно верха кнопки*/
right: 22px; /*позиционирование крестика относительно правой стороны кнопки*/
content: ' ';
height: 7px; /*высота каждой линии*/
width: 1px; /*ширина каждой линии*/
background-color: #4f32ff; /*цвет*/
}
.CloseDinamicNav .tn-atom:after {
transform: rotate(-45deg); /*поворот линии*/
}
.CloseDinamicNav .tn-atom:before {
transform: rotate(45deg); /*поворот линии*/
}
</style>