Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
UPD! Добавил видео в конце статьи.
Owl Carousel – один из самых популярных плагинов карусели на jQuery. Если у вас появилась необходимость разместить слайдер на вашем сайте Tilda, то данное решение прекрасно справится с задачей. Ведь в данную карусель вы можете поместить практически любой контент. В этой статье я покажу, как превратить содержимое любого Zero block в слайд карусели.
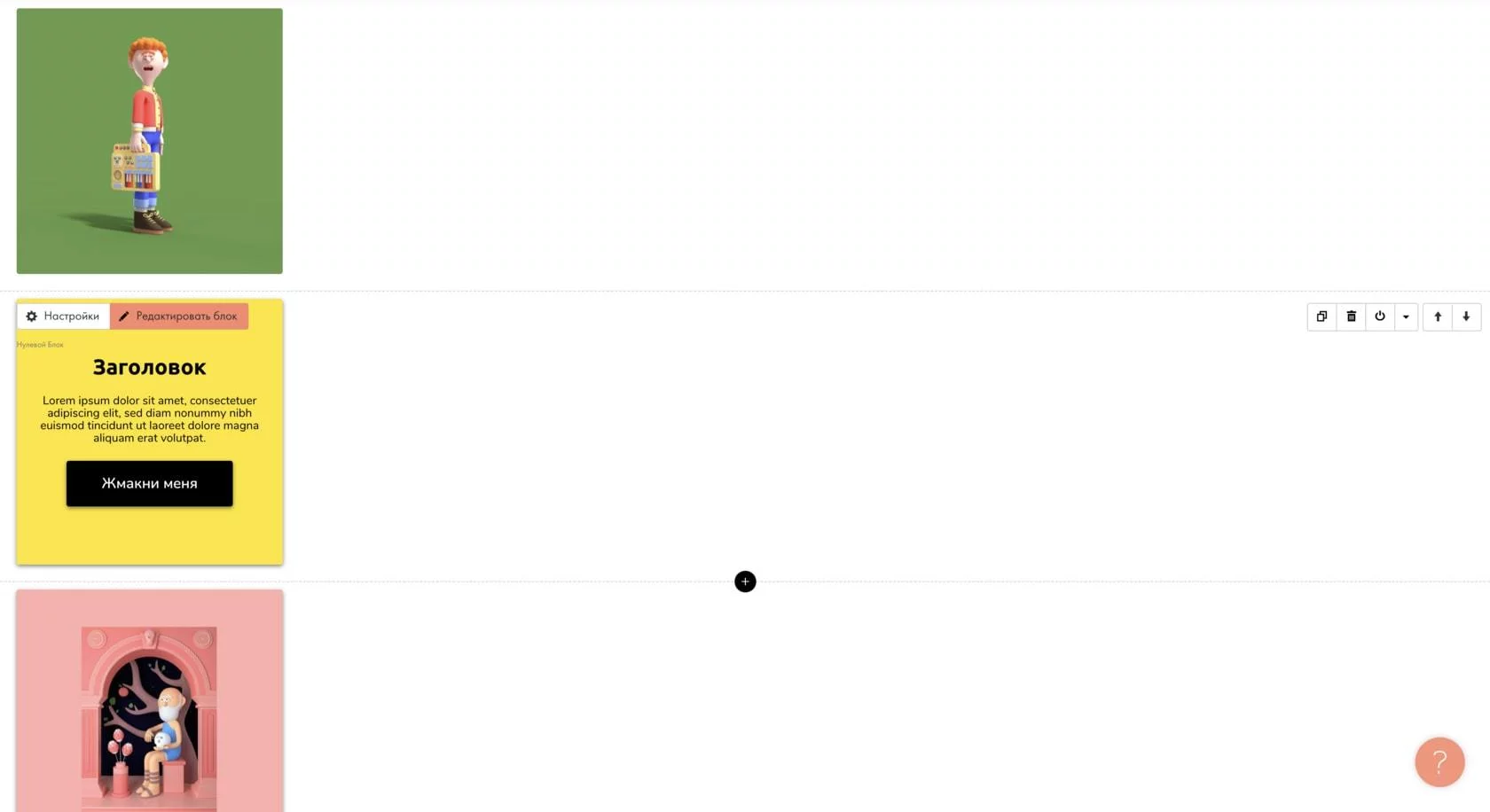
Пример карусели в Zero block
В примере я разместил несколько Zero block с разным наполнением для наглядности, чтобы было понятнее о чем речь.
Как сделать слайдер из Zero Block в Tilda
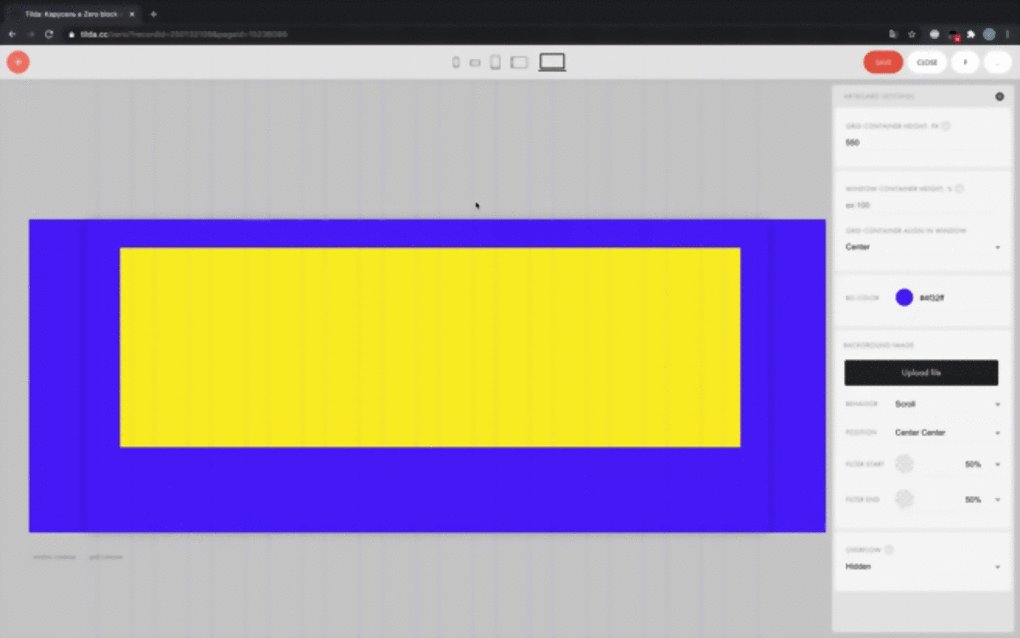
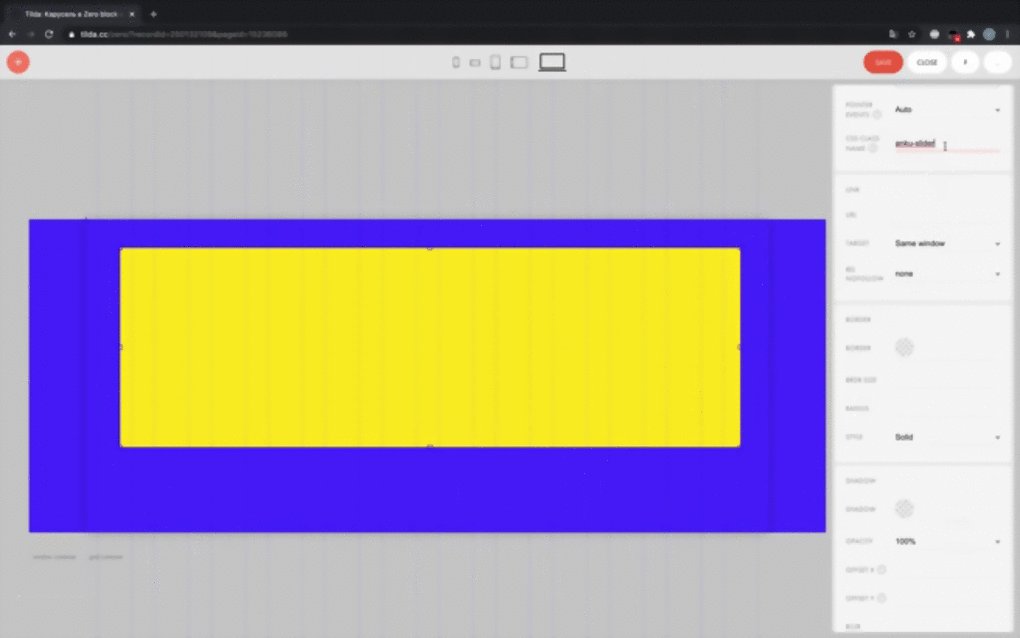
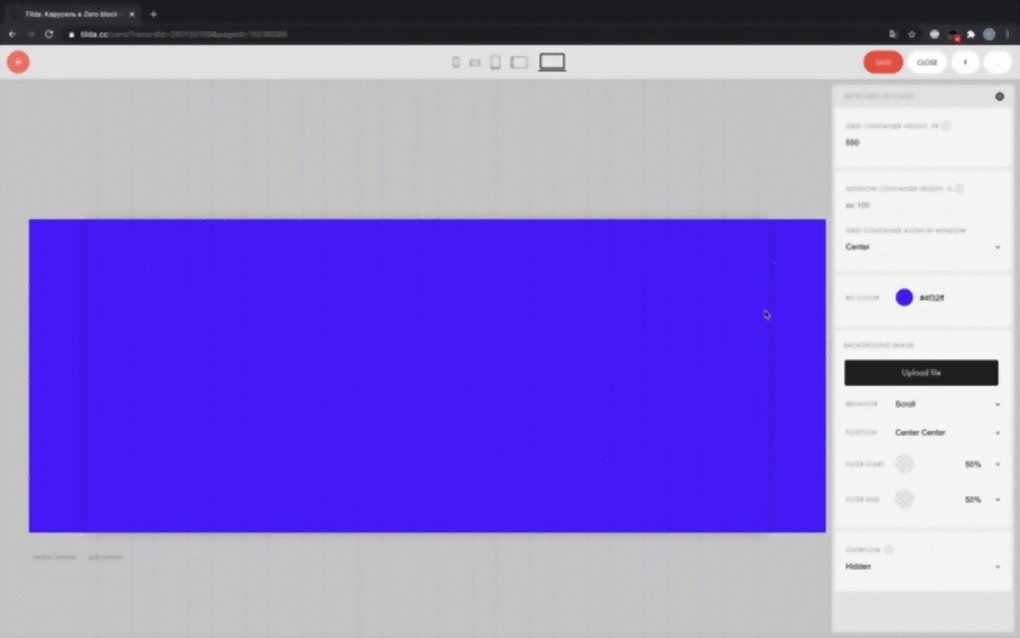
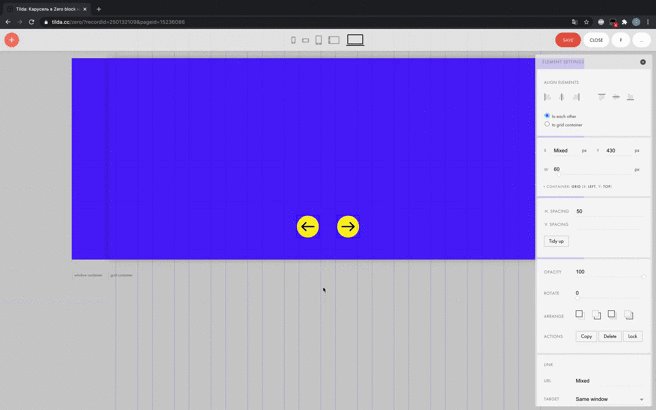
Создаем Zero block, внутри которого добавим элемент “shape” и присваиваем ему css класс нашей карусели. Shape станет областью, в которой будет размещен слайдер. Поэтому при оформлении учтите, что этот блок должен быть на верхнем слое, а его ширина и высота должна вмещать ваши будущие слайды.

Добавляем кнопки, если они вам нужны. Ими может стать любой элемент на странице, в примере я использовал 2 иконки svg. Прикрепляем к кнопкам ссылки из примера.

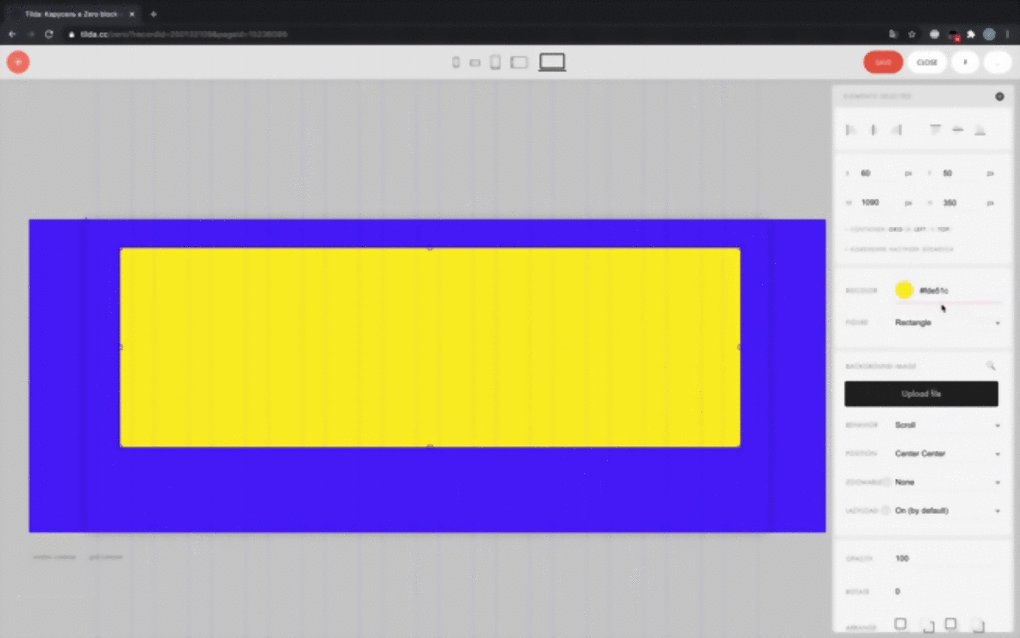
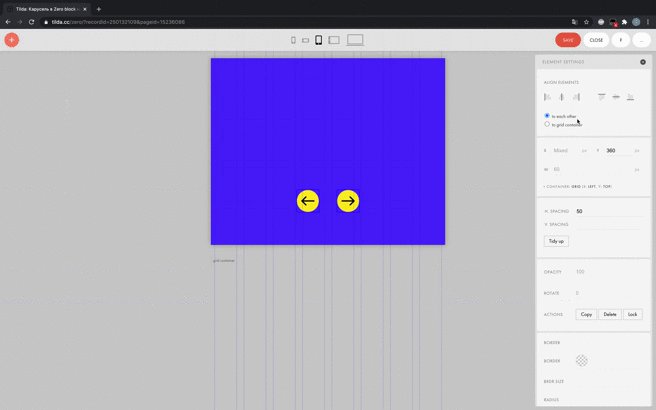
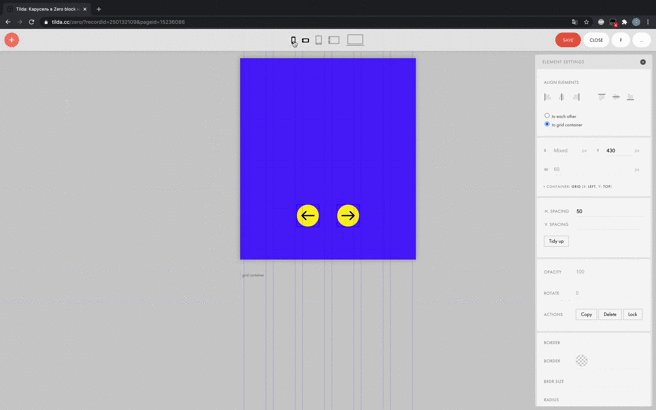
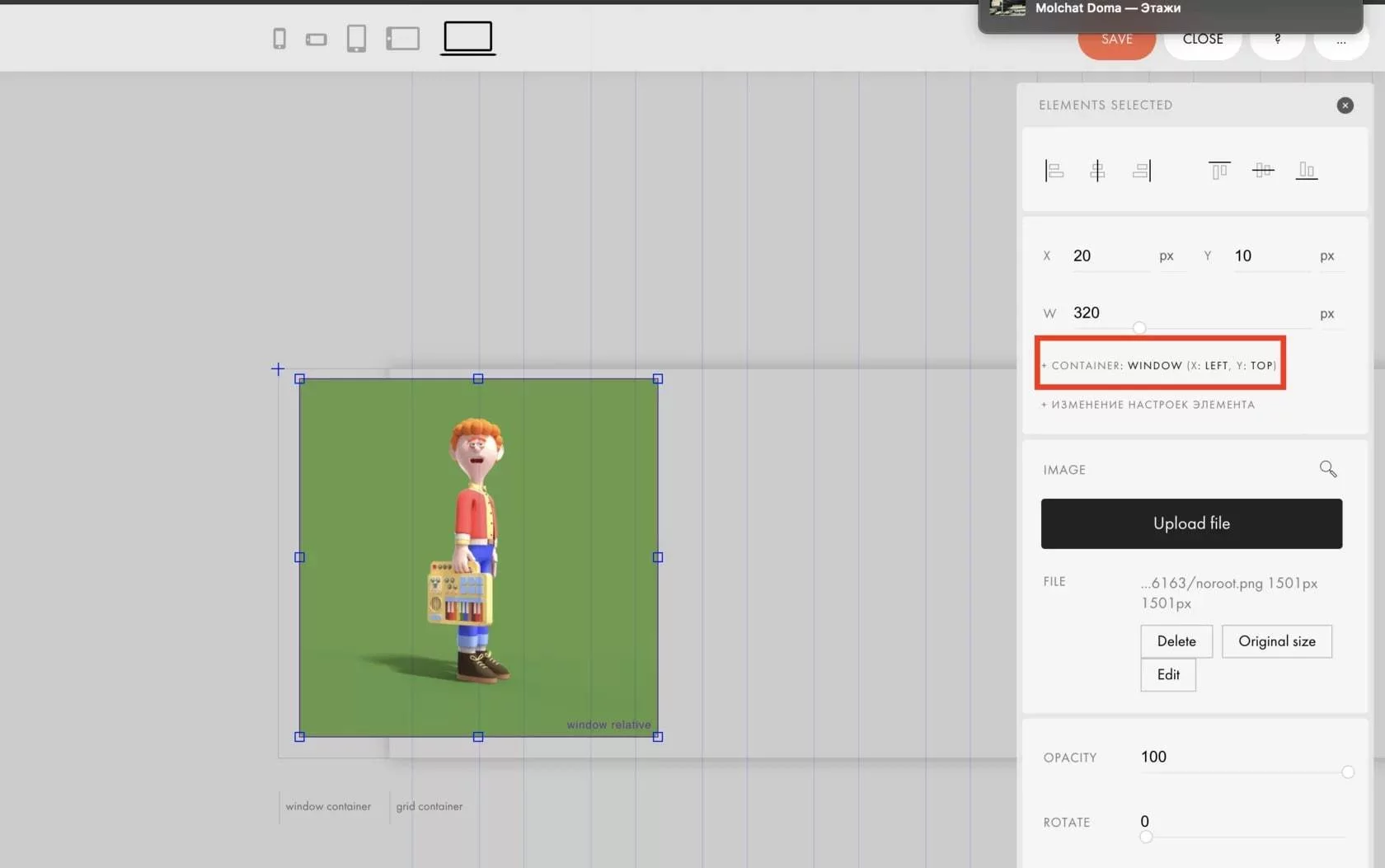
Создаем Zero block, который станет слайдом. Добавьте в него содержимое и адаптируйте. Выравнивание элементов должно быть относительно window container с позицией left и top (см. изображение), в противном случае область слайдера не отобразит блок.

После того как создали и адаптировали первый слайд, можете делать его копии и менять контент – это ускорит процесс, т.к. элементы в копии уже будут адаптированы, как в исходном блоке. Если используете изображения, то отключайте lazy-load у данных элементов, т.к. есть шанс, что изображения в скрытых блоках просто не загрузятся.

Добавляем на страницу блок Т123 и вставляем код, опубликовываете страницу – карусель работает. Следите за комментариями в коде, они помогут не допустить ошибок.
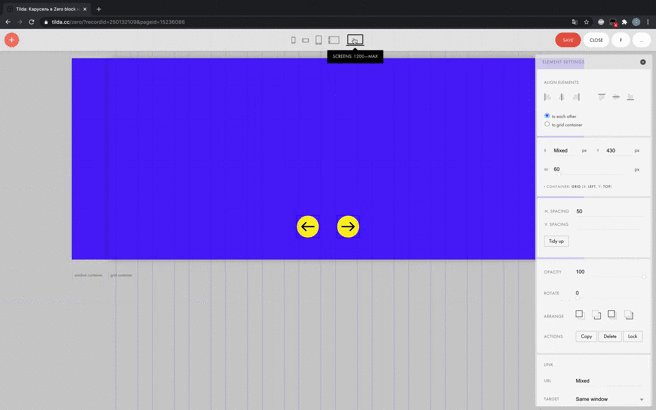
Обратите внимание на адаптив, кол-во слайдов в первых 2-х брейкпоинтах Тильды одинаковое, поэтому при размещении 3-х и более слайдов адаптируйте размер элементов согласно ширине shape. Калькулятор всем в помощь:)
Если кратко, то последовательность действий такая:
- Копируем код на сраницу в блок Т123
- Создаем Zero block, в котором будет карусель
- Заменяем в коде мой id на id вашего Zero block
- В блоке создаем “Shape” и присваиваем ему css класс anku-slider
- Добавляем Zero block, который будет слайдом, адаптируем, создаем копии, наполняем контентом
- Заменяем id слайдов в коде на свои;
- Публикуем
<!-- AnKu Zero block slider with Owl carousel plugin-->
<!-- Подключаем плагин. Советую использовать только на тех страницах, где предполагается карусель, чтобы не грузить лишние скрипты и стили на остальных страницах. -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<!-- Скрипт для размещения карусели в области shape -->
<script>
$(document).ready(function() {
var block = $('#rec250132109'); // id Zero block
var wrap = $('.anku-slider'); // область карусели
//- этот класс добавляем к шейпу, если на странице планируется 2 карусели,
//то класс второй должен отличаться, чтобы не заморачиваться,
//добавьте порядковое число к классу, не делая пробела
var slides = $('#rec250132944, #rec250144462, #rec250147612, #rec250148337, #rec250149559'); // id Zero block слайдов
var box = wrap.find('.tn-atom');
box.append('<div class="owl-carousel owl-theme"></div>');
slides.appendTo(block.find('.owl-carousel'));
var owl = wrap.find('.owl-carousel').owlCarousel({
// настройки карусели, больше на официальном сайте плагина, их более 60шт., я добавил стоковые.
// просто берете настройки из документации и добавляете в этот список, соблюдайте синтаксис, иначе перестанет работать.
loop: true, // true/false - бесконечная прокрутка
center: false, // true/false - центрирование
dots: false, // true/false - точки под слайдами
nav: false, // true/false - стандартная навигация
margin: 10, // any value in px - внешний отступ между слайдами в пикселях
items: 4, // кол-во слайдов
responsive: { // количество отображаемых слайдов в зависимости от разрешения дисплея
0: {items: 1},
640: {items: 1},
1000: {items: 1},
}
})
block.find("[href='#anku_left']").click(function(e) { // добавьте эту ссылку к кнопке, отвечающей за прокрутку влево (назад)
e.preventDefault();
owl.trigger('prev.owl.carousel');
})
block.find("[href='#anku_right']").click(function(e) { // добавьте эту ссылку к кнопке, отвечающей за прокрутку вправо (вперед)
e.preventDefault();
owl.trigger('next.owl.carousel');
})
});
</script>
<style>
/* Добавьте высоту слайдов на разных разрешениях дисплея */
/* xl */
.anku-slider .t-rec .t396__artboard {
width: 100% !important;
height: 350px !important;
word-break: normal !important;
background: transparent !important;
}
/* lg */
@media screen and (max-width: 1199px) {
.anku-slider .t-rec .t396__artboard {
height: 310px !important;
}
}
/* md */
@media screen and (max-width: 959px) {
.anku-slider .t-rec .t396__artboard {
height: 310px !important;
}
}
/* sm */
@media screen and (max-width: 639px) {
.anku-slider .t-rec .t396__artboard {
height: 350px !important;
}
}
/*
@media screen and (max-width: 479px) {
.anku-slider .t-rec .t396__artboard {
height: 350px !important;
}
}
*/
.anku-slider {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: stretch;
align-content: stretch;
}
.anku-slider .t-rec,
.anku-slider .t396__artboard {
overflow: hidden !important;
}
/* hide filters */
.anku-slider .t-rec .t396__artboard>.t396__carrier,
.anku-slider .t-rec .t396__artboard>.t396__filter {
display: none !important;
}
</style>