Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
UPD! Исправлен код, теперь слайды не выпадают!
Если есть вопросы, оставьте заявку с вопросом и прикладывайте ссылку на страницу. Только так я смогу что-либо подсказать.
Ещё один метод сделать слайдер в Tilda, только с применением стандартного блока CR30N. В слайды можно превратить любой блок, включая Zero block. Минус этого слайдера только один – он полноэкранный. Хотя может и не минус, а скорее сужает область применения)). Плюс в том, что не нужно подключать сторонние плагины. Если вам необходим слайдер из мелких элементов, то лучше использовать слайдер из статьи “Карусель в Zero block на Owl Carousel”.
Пример реализации
Создаём обложку CR30N, отчищаем содержимое, настраиваем цвет кнопок и точек переключения слайдов, ставим скорость анимации (переключения) слайдов. Если используете пагинацию в виде точек, то во вкладке “контент” создайте пустые карточки, по количеству предполагаемых слайдов. В коде замените мой id блока CR30N на ваш.

Создайте Zero block, наполните содержимым, оптимизируйте контент под разные устройства. Копируйте блок столько раз, сколько предполагаете сделать слайдов, просто замените тексты и изображения, ведь блоки уже расставлены. В коде замените id обложки CR30N.

ОБЯЗАТЕЛЬНО!
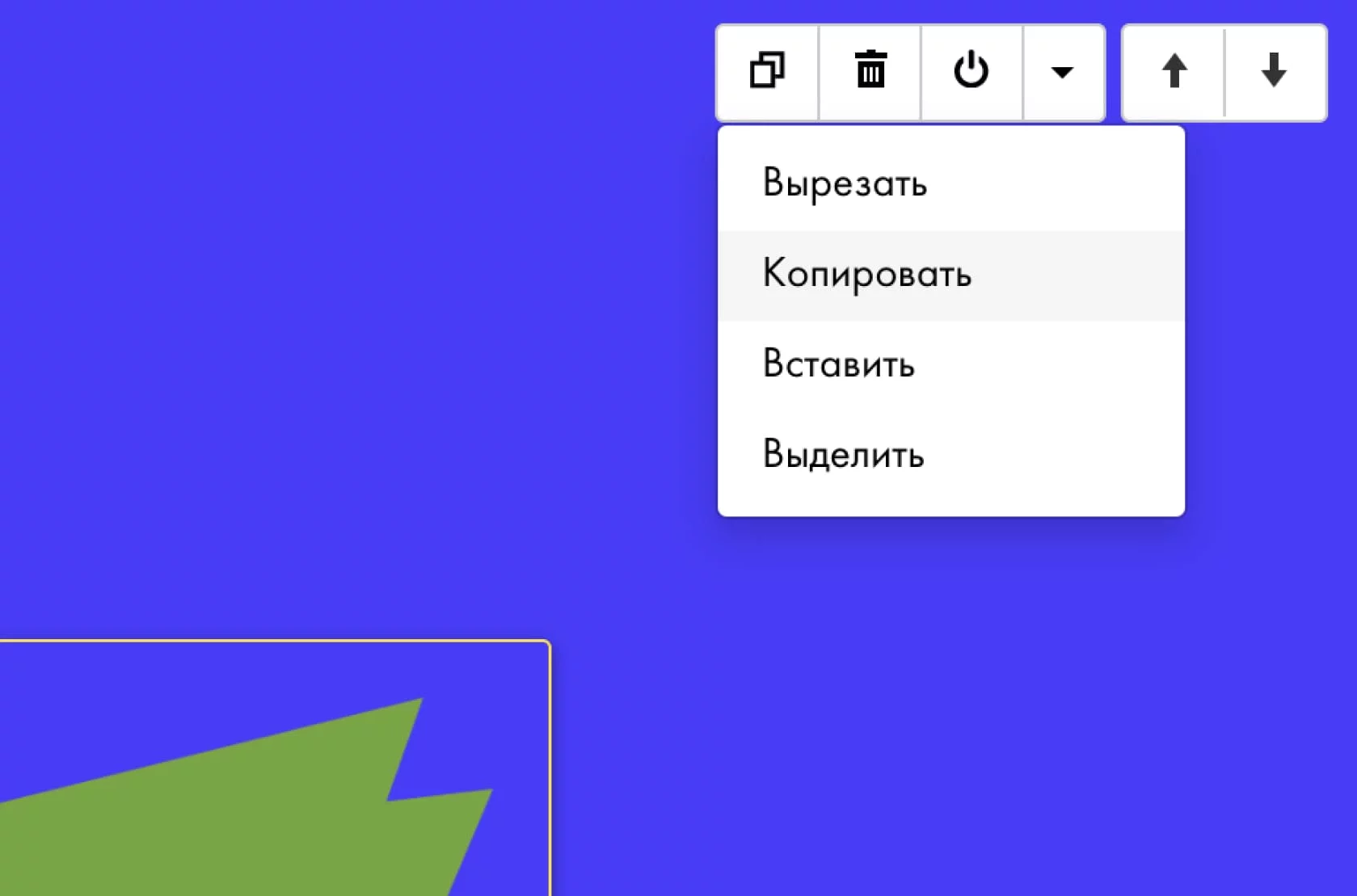
Создайте копию первого и последнего слайда.

Создаем T123 вставляем в него код из примера, если заменили id в текстовом редакторе -отлично, если нет, то меняйте в блоке тильды, а лучше поставьте какой-нибудь atom для таких вещей или аналоги. Публикуем страницу, любуемся!
<!-- Слайдер из обложки CR30N и Zero block в Tilda | https://anku.im/blog/slider-with-cr30n-and-zero-block -->
<style>
.t734 {height: auto !important}
</style>
<script>
$(document).ready(function() {
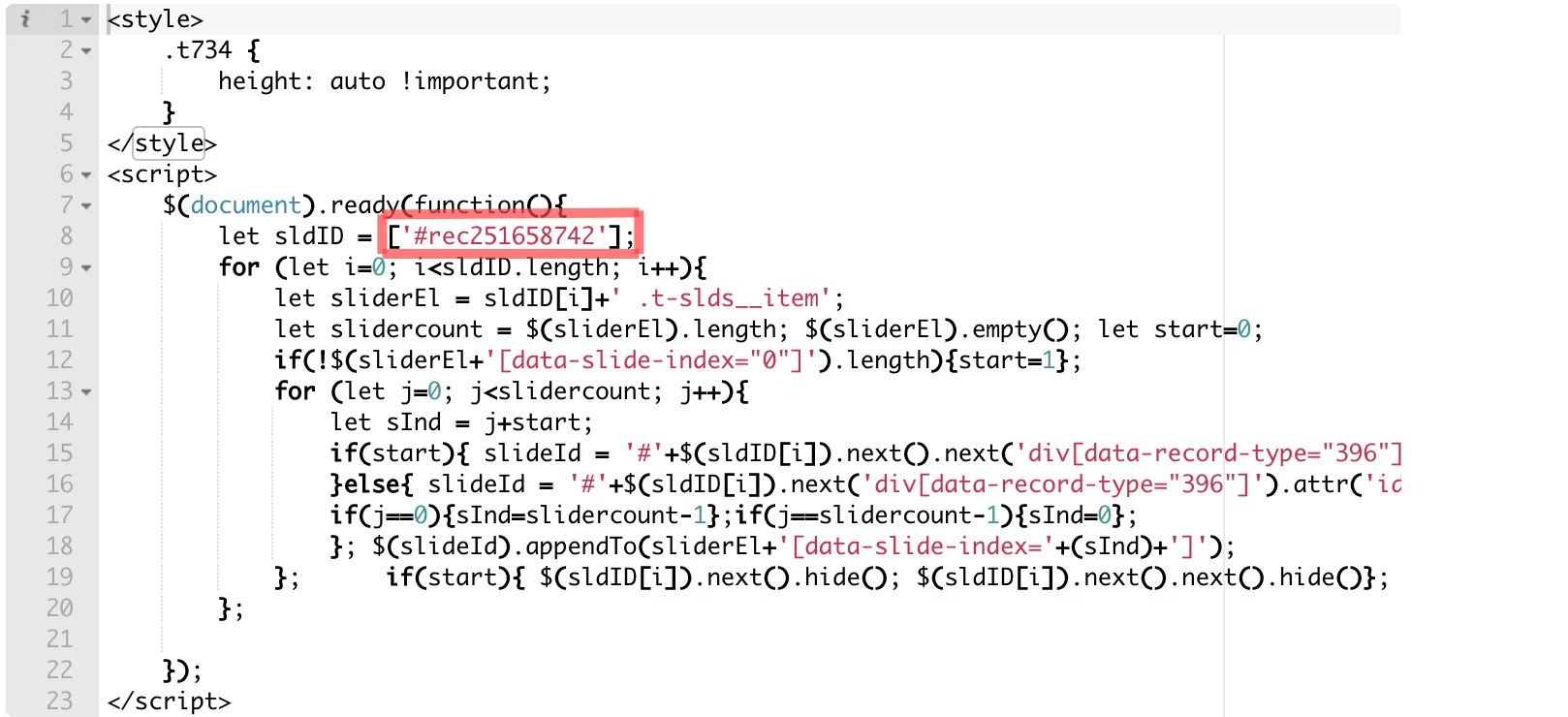
let sldID = ['#rec251658742']; //id блока CR30N
for (let i = 0; i < sldID.length; i++) {
let sliderEl = sldID[i] + ' .t-slds__item';
let slidercount = $(sliderEl).length;
$(sliderEl).empty();
let start = 0;
if (!$(sliderEl + '[data-slide-index="0"]').length) {start = 1};
for (let j = 0; j < slidercount; j++) {
let sInd = j + start;
if (start) {
slideId = '#' + $(sldID[i]).next().next('div[data-record-type="396"]').attr('id');
} else {
slideId = '#' + $(sldID[i]).next('div[data-record-type="396"]').attr('id')
if (j == 0) {sInd = slidercount - 1};
if (j == slidercount - 1) {sInd = 0};
};
$(slideId).appendTo(sliderEl + '[data-slide-index=' + (sInd) + ']');
};
if (start) {
$(sldID[i]).next().hide();
$(sldID[i]).next().next().hide()
};
};
});
</script>