Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
В этой статье я покажу, как можно копировать текст в буфер обмена по клику.
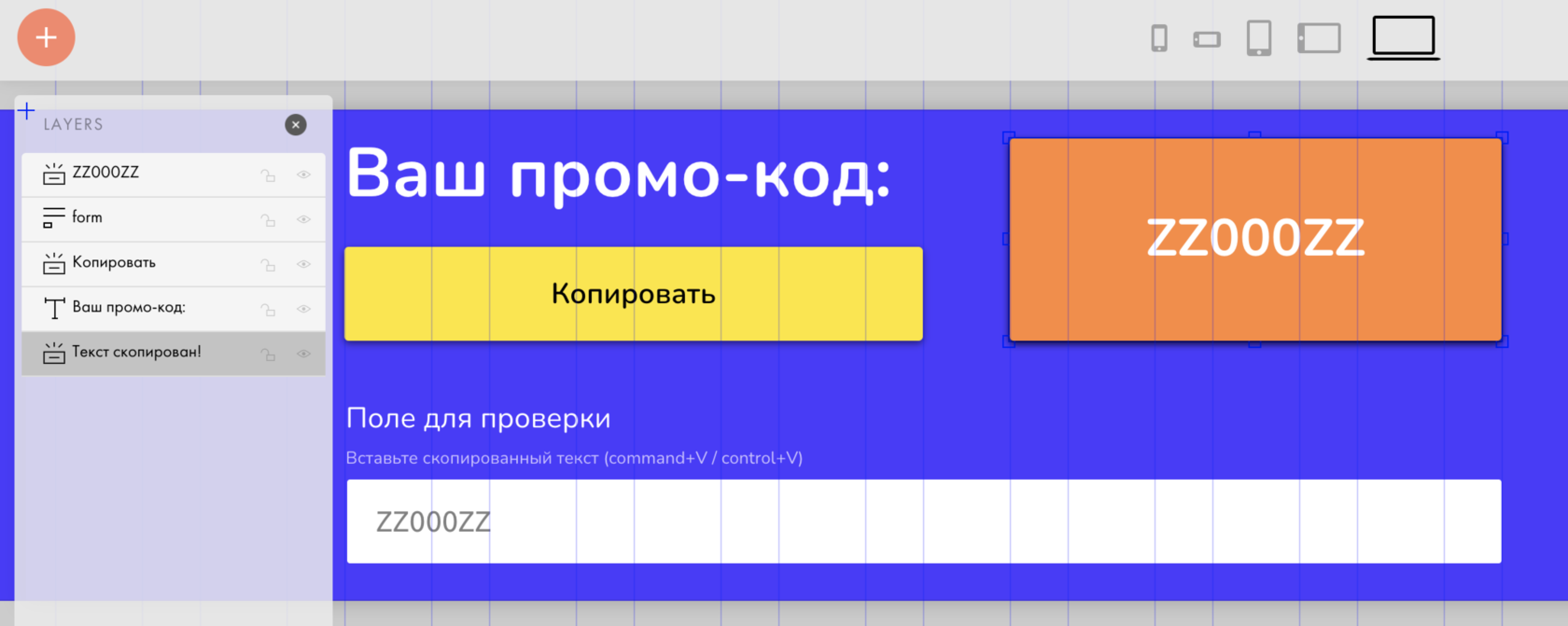
Данный пример подойдет для промо-акций или для интернет магазинов на платформе Tilda. Промо код можно скопировать при клике на кнопку, или на сам промо код. При копировании пользователь получает уведомление о том, что текст скопирован. Остается только вставить его в поле ввода.
Пример реализации
Пример №1
В данном примере копирование происходит при клике на элемент, содержащий в себе текст промо-кода, например кнопка или текст. Пример реализован в Zero block, для проверки результата добавил поле ввода.
- Создаем Zero block
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-1(у меня – это кнопка) - Вставляем код на страницу в блок T123
- Меняем текст об успешном копировании на свой (отмечен комментарием в коде)
<script>
// Пример 1
$('.example-1 .tn-atom').click(function() {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($('.example-1 .tn-atom').text()).select();
document.execCommand("copy");
$temp.remove();
$(this).text('Тест скопирован!'); //сообщение после клика, добавь свой текст
});
</script>
<style>
.example-1 {
cursor:pointer;
}
</style>
Пример №2
Во втором примере копируется текст, который находится рядом с кнопкой. Пример так же реализован в Zero block. Единственный нюанс – сообщение о копировании вы создаете с помощью элемента текст и пошаговой анимации.
Данный пример реализовать так же достаточно просто, но добавилось пара движений в Zero block.
- Создаем Zero block
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-2-txt - Создаём кнопку копирования
- Присваиваем кнопке css class
example-2-btn - Добавляем элемент с уведомлением о успешном копировании (у меня это кнопка)
- Добавляем пошаговую анимацию:
– выбираем кнопку с промо-кодом, задаем в первом шаге прозрачность: 100%, время анимации: 0. Во втором шаге – время: 0, прозрачность: 0%. Анимация по клику, в качестве триггера выбираем кнопку копирования (п.4.);
– выбираем кнопку или текст с сообщением об удачном копировании, в первом шаге анимации – время: 0, прозрачность: 0%, во втором шаге, время: 0, прозрачность: 100%. Анимация по клику, в качестве триггера так же выбираем кнопку копирования (п.4). - Вставляем код на страницу в блок T123
Обратите внимание, текст о копировании находится на нижнем слое, под блоком с промо кодом для того, чтобы оставить возможность копировать обычным выделением.
<script>
//Пример 2
$('.example-2-btn .tn-atom').attr('onclick', 'copytext2(".example-2-txt .tn-atom")');
function copytext2(el) {
var $tmp = $("<textarea>");
$("body").append($tmp);
$tmp.val($(el).text()).select();
document.execCommand("copy");
$tmp.remove();
}
</script>
<style>
.example-2-btn {
cursor:pointer;
}
</style>Пример №3
Данный пример совмещает в себе предыдущие.
Текст копируется из соседнего объекта (Пример №2), но сообщение о копировании появляется в кнопке на которую осуществляется клик (Пример №1).
- Создаем Zero block
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-3-txt - Создаём кнопку копирования
- Присваиваем кнопке css class
example-3-btn - Вставляем код на страницу в блок T123
- Меняем текст об успешном копировании на свой (отмечен комментарием в коде)
<script>
//Пример 3
$('.example-3-btn .tn-atom').attr('onclick', 'copytext3(".example-3-txt .tn-atom")');
function copytext3(el) {
var $tmp = $("<textarea>");
$("body").append($tmp);
$tmp.val($(el).text()).select();
document.execCommand("copy");
$tmp.remove();
$('.example-3-btn .tn-atom').text('Тест скопирован!');
}
</script>
<style>
.example-3-btn {
cursor:pointer;
}
</style>Пример №4
Все то же самое, что и в Примере №1 и Примере №3, но кнопка будет менять цвет текста и фона после клика.
- Создаем Zero block
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-4(у меня – это кнопка) - Вставляем код на страницу в блок T123
- Меняем текст об успешном копировании на свой (отмечен комментарием в коде)
- Меняем цвет текста и фона в сообщении об успешном копировании
<script>
//Пример 4.1
$('.example-4 .tn-atom').click(function() {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($('.example-4 .tn-atom').text()).select();
document.execCommand("copy");
$temp.remove();
$(this).text('Тест скопирован!'); //сообщение после клика, добавь свой текст
$(this).addClass('done');
});
</script>
<style>
:root {
--done-bg-color: #2ec700; /*цвет фона после копирования*/
--done-txt-color: #fff; /*цвет текста после копирования*/
}
.example-4,
.example-4 .tn-atom {
cursor:pointer;
transition:all 0s!important;
}
.done {
background-color: var(--done-bg-color)!important;
color: var(--done-txt-color)!important;
}
</style>- Создаем Zero block;
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-4-txt - Создаём кнопку копирования
- Присваиваем кнопке css class
example-4-btn - Вставляем код на страницу в блок T123
- Меняем текст об успешном копировании на свой (отмечен комментарием в коде)
- Меняем цвет текста и фона сообщения об успехе (отмечены комментарием в коде)
<script>
//Пример 4.2
$('.example-4-btn .tn-atom').attr('onclick', 'copytext4(".example-4-txt .tn-atom")');
function copytext4(el) {
var $tmp = $("<textarea>");
$("body").append($tmp);
$tmp.val($(el).text()).select();
document.execCommand("copy");
$tmp.remove();
$('.example-4-btn .tn-atom').text('Тест скопирован!');
$('.example-4-btn .tn-atom').addClass('done');
}
</script>
<style>
:root {
--done-bg-color: #2ec700; /*цвет фона после копирования*/
--done-txt-color: #fff; /*цвет текста после копирования*/
}
.example-4-btn,
.example-4-btn .tn-atom {
cursor:pointer;
transition:all 0s!important;
}
.done {
background-color: var(--done-bg-color)!important;
color: var(--done-txt-color)!important;
}
</style>Пример №5
Пятый пример основан на Примере №2, отличается только тем, что нам не нужно возиться с пошаговой анимацией и созданием дополнительного объекта с сообщением об успешном копировании – это несомненно плюс. Плюс Примера №2 в том что вы можете стилизовать сообщение об удачном копировании, как захотите (в рамках функционала zero block. В данном примере я добавлю только фон и цвет текста.
- Создаем Zero block;
- Добавляем элемент “Текст” или “Кнопка”, который содержит в себе текст промо-кода, который мы собираемся копировать
- Присваиваем данному элементу css class
example-5-txt - Создаём кнопку копирования
- Присваиваем кнопке css class
example-5-btn - Вставляем код на страницу в блок T123
- Меняем текст об успешном копировании на свой (отмечен комментарием в коде)
- Меняем цвет текста и фона сообщения об успехе (отмечены комментарием в коде)
<script>
//Пример 5
$('.example-5-btn .tn-atom').attr('onclick', 'copytext5(".example-5-txt .tn-atom")');
function copytext5(el) {
var $tmp = $("<textarea>");
$("body").append($tmp);
$tmp.val($(el).text()).select();
document.execCommand("copy");
$tmp.remove();
$('.example-5-txt .tn-atom').text('Тест скопирован!');
$('.example-5-txt .tn-atom').addClass('done');
}
</script>
<style>
:root {
--done-bg-color: #2ec700; /*цвет фона после копирования*/
--done-txt-color: #fff; /*цвет текста после копирования*/
}
.example-5-txt,
.example-5-txt .tn-atom {
cursor:pointer;
transition:all 0s!important;
}
.done {
background-color: var(--done-bg-color)!important;
color: var(--done-txt-color)!important;
}
</style>Я надеюсь вы найдете необходимый стиль, подходящий для вашего проекта. Данные примеры можно реализовать в PopUp-окне, воспользовавшись кодом из статьи “Popup в Zero block Tilda”. Так же все возможно адаптировать под стандартные блоки конструктора.