Пожалуйста, внимательно и пошагово выполняйте инструкцию, во избежание ошибок!
Я расскажу, как сделать кнопки в стиле Material design с эффектом анимации ripple при клике. Данный эффект выглядит, как блик или полупрозрачная волна и исходит именно из того места где было произведено нажатие курсора мыши.
Данный метод достаточно прост, т.к. я заранее подготовил готовые файлы css и js для подключения к вашему проекту.
Эффект для кнопок в Zero block
Надеюсь вы знаете, что в zero block можно присвоить произвольный css класс элементу.
Если нет — это просто!
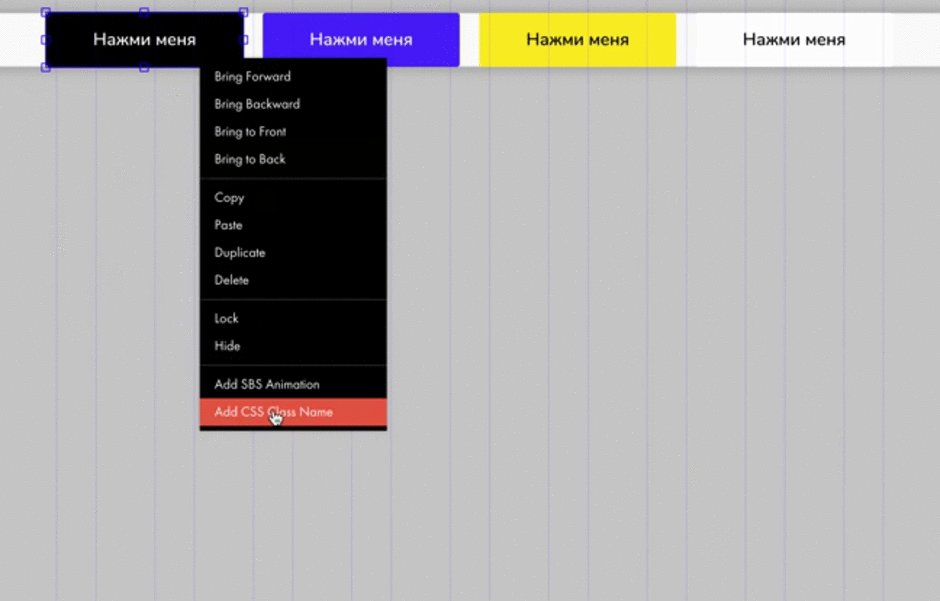
Зайдите в редактор, создайте любой элемент, кликните по нему правой кнопкой мыши, в выпадающем меню выберите последний пункт “Add CSS Class Name” (см. изображение).

Напишите свое значение, например ripple-white, класс указывается без точки.
Данная манипуляция необходима, для того чтобы “зацепить” скрипт за необходимый нам элемент по названию его css класса и смены цвета эффекта, плюс удобно глобально стилизовать кнопки с помощью css кода. Так же это удобно, если элементы повторяются не только на странице, но и на всем сайте.
Я задал в редакторе цвет кнопок и выставил border-radius, остальное в примере ниже.
<!--Стили эффекта-->
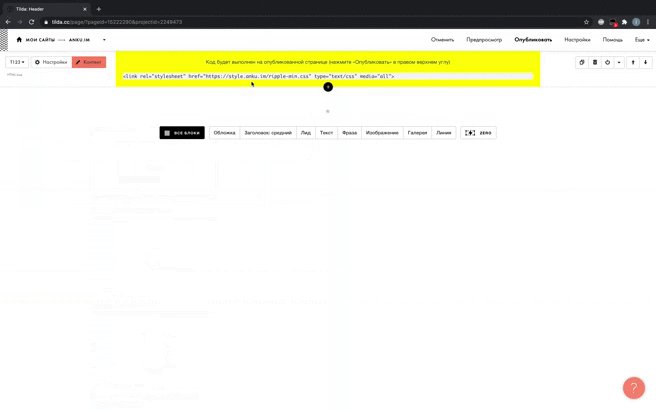
<link rel="stylesheet" href="https://style.anku.im/ripple-min.css" type="text/css" media="all">

Вариант 1
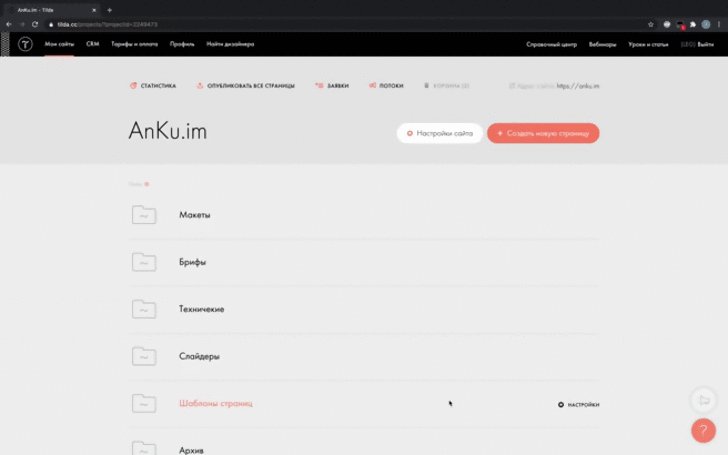
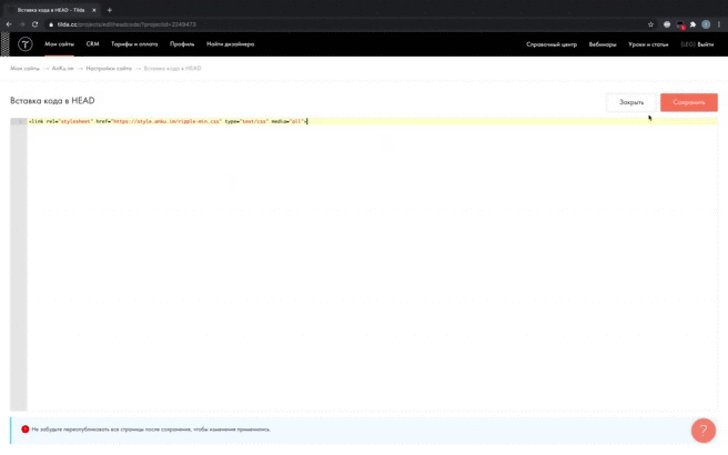
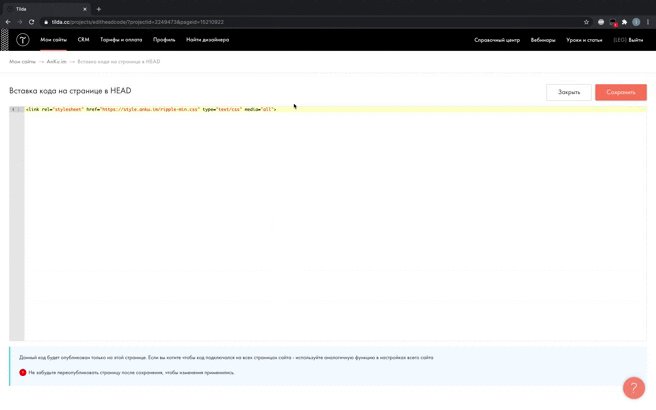
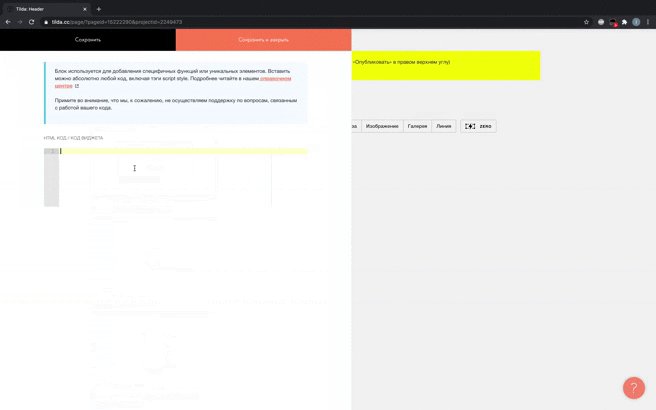
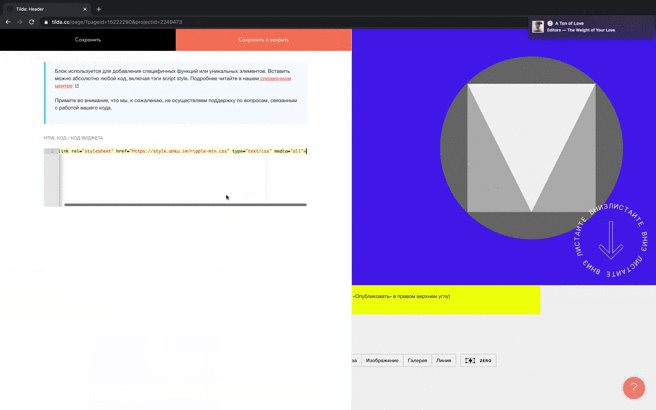
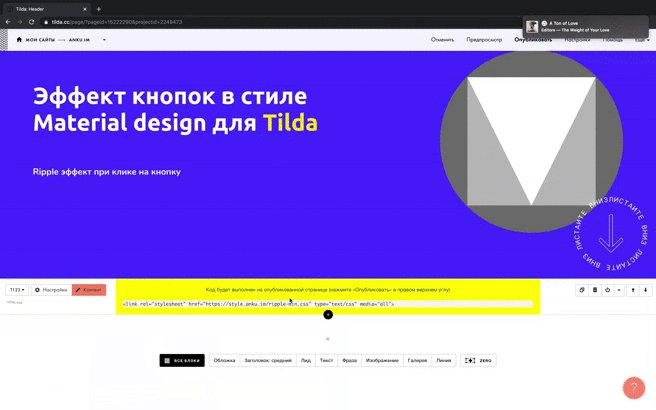
Копируем стили, идем в настройки сайта, выбираем вкладку “еще”, ищем пункт “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD”, нажимаем “редактировать код” и вставляем конструкцию туда. Сохраняем, публикуемся.

Вариант 2
Идем в настройки страницы → “Дополнительно” → “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD” → “Редактировать” → вставляем код, сохраняем и публикуемся.

Вариант 3
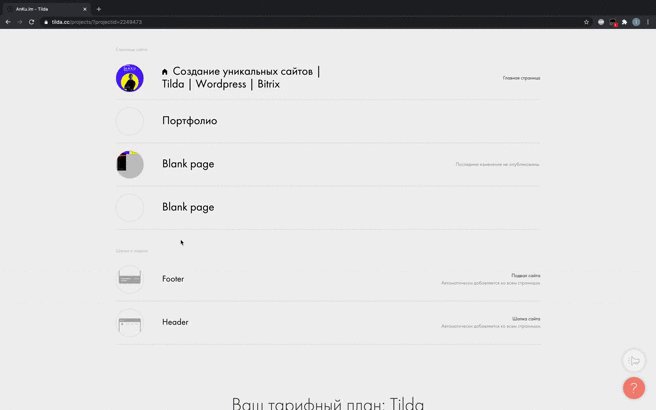
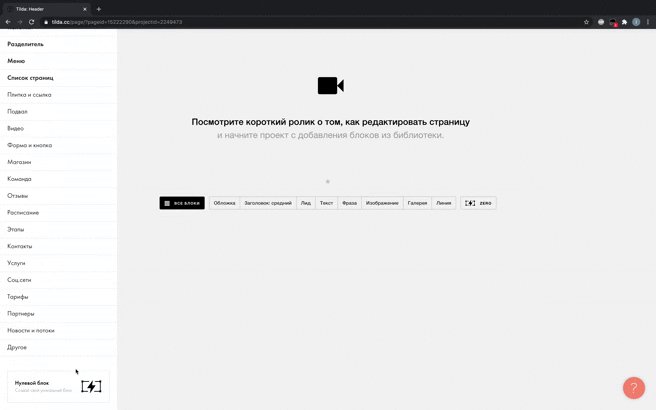
Если у вас есть страница, которую вы назначили, как Header, в ней создайте Т123 и вставьте код туда.

Вариант 4
Просто вставьте код в нужную страницу в блок Т123.
<!--Скрипт эффекта -->
<script src="https://style.anku.im/ripple.js"></script>Вариант 1
Если у вас есть страница, которую вы назначили, как Footer, в ней создайте Т123 и вставьте код туда.
Вариант 2
Просто вставьте код в нужную страницу в блок Т123.

<!--Инициируем скрипт -->
<script>
$(".ripple-white .tn-atom, .ripple-black .tn-atom").ripple();
// моим кнопкам из примера присвоены классы .ripple-white и .ripple-black, можете заменить на произвольные
</script>Данный код вставляете в Т123 после подключения основного скрипта.
Моим кнопкам присвоены классы ripple-white и ripple-black, соответственно белая и черная волна для разных типов фона. Вы можете задать свой цвет, прозрачность и т.д.
Если ваши кнопки размещены в Zero block, то после основного класса дописывайте .tn-atom, классы, применяемые к разным кнопкам разделяйте запятой.
<!-- Задаем цвет волны. Для вставки в T123 или в head страницы/сайта. Класс кнопки меняем на свой -->
<style>
.ripple-white .legitRipple-ripple {
background: rgba(255, 255, 255, 0.4);
}
.ripple-black .legitRipple-ripple {
background: rgba(0, 0, 0, 0.4);
}
</style>/* Задаем цвет волны. Для вставки в редактор css в настройках сайта. Класс кнопки меняем на свой */
.ripple-white .legitRipple-ripple {
background: rgba(255, 255, 255, 0.4);
}
.ripple-black .legitRipple-ripple {
background: rgba(0, 0, 0, 0.4);
}Задать цвет волны достаточно просто.
Пишем класс нашего элемента, после чего дописываем класс эффекта .legitRipple-ripple, ну и меняем цвет. Допустимо RGBA (пример 255, 255, 255, 0.4) и HEX (пример #ffffff66)
Эффект для кнопок в стандартных блоках Tilda
В первом варианте, ва можете стилизовать кнопку через настройки блока, я выставил цвет и border-radius.
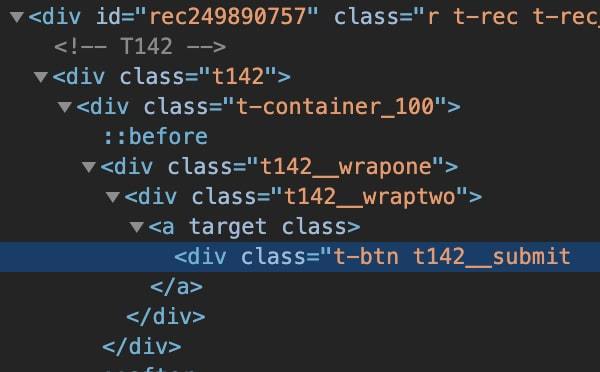
Опубликовать страницу, открыть инспектор кода в браузере и найти класс данной кнопки. Обычно кнопки в стандартных блоках имеют класс t-btn, в формах t-submit.
<!--Вариант 1 -->
<script>
$(".t142 .t-btn").ripple();
</script>

В примере я поставил css класс блока t142 и кнопки в данном блоке t-btn. Если необходимо ещё точнее определить блок, то используйте в связке id блока, например:#rec249890757 .t142 .t-btn.
Немного поясню:.t-btn — эффект добавится ко всем стандартным кнопкам.t142 .t-btn — эффект добавится ко всем кнопкам в блоке BF101#rec249890757 .t142 .t-btn — эффект добавится к кнопке в конкретном блоке BF101
<!--Вариант 2 -->
<script>
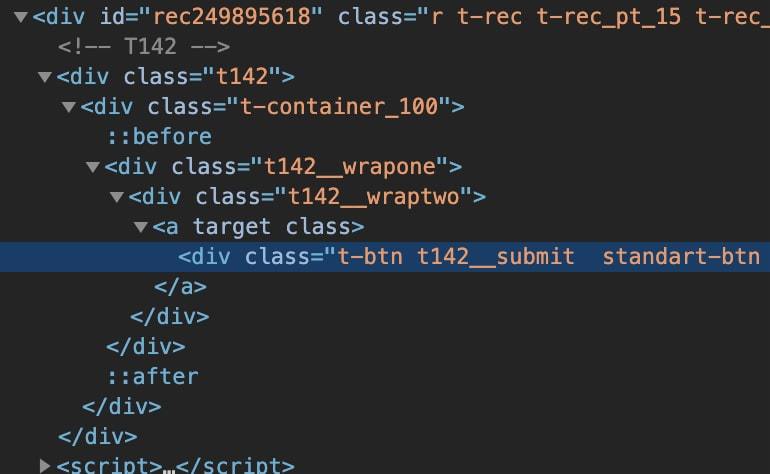
$(".standart-btn").ripple();
</script>
В данном варианте я так же стилизовал только цвет и border-radius у кнопки. Придать ей нормальный вид позволил маленький скрипт, который присвоил данной кнопке css класс.
<!--Присваиваем класс кнопке-->
<script>
$('#rec249895618 .t142 .t-btn').addClass('standart-btn');
</script>Работает так же, как и в пояснении выше. Вы можете сослаться как на класс элемента, так и уточнить единственный элемент, дописав id блока в котором он расположен.
<!--Стиль кнопок-->
<style>
/*btn*/
.ripple-white,
.ripple-black,
.standart-btn {
overflow:hidden!important;
border-radius:3px!important;
box-shadow: 0 2px 5px rgba(0,0,0,0.5);
cursor:pointer;
transition: box-shadow .3s ease-in-out!important;
}
.ripple-white:hover,
.ripple-black:hover,
.standart-btn:hover {
box-shadow: 0 5px 15px rgba(0,0,0,0.5);
}
.ripple-white:active,
.ripple-black:active,
.standart-btn:active {
box-shadow: 0 2px 5px rgba(0,0,0,0.5);
transition:box-shadow .1s ease-in-out!important;
}
.ripple-white .legitRipple-ripple {
background: rgba(255, 255, 255, 0.4);
}
.ripple-black .legitRipple-ripple {
background: rgba(0, 0, 0, 0.4);
}
</style>